| Version 11 (modified by , 9 years ago) ( diff ) |
|---|
GSoC 2016 WebGrass
| Title: | WebGrass |
| Student Name: | Mayank Agrawal, International Institute of Information Technology in India |
| Organization: | OSGeo - Open Source Geospatial Foundation |
| Mentor Names: | Massimo Di Stefano, rashadkm |
| GSoC proposal: | view proposal |
| Link to code: | https://github.com/mayank33/webgrass/tree/gsoc2016 |
| Documentation: | [TODO] |
Brief description
This idea will focus on the development of web based GUI for the Grass “WebGrass” where people can use Grass modules through a web browser without actually installing GRASS. GRASS will be running on a server. The user interface will be built using wt web toolkit. Wt provides C++ API for developing web widgets. Wt is a page based framework. This means the web application written in Wt has are close to be alike desktop application. Wt’s Singal slot mechanism inspired from Qt allows to connect events from Wt widget to javascript calls. Also this can be the first step in making a Enterprise wide FOSS4G tool where GRASS is running on the server and user can use it with any client, processing being done on the server. In future, a cloud based application deployment can be done.
State before GSoC
GRASS as a software is available but as a web app, its not yet developed. The requirement for this is, as if one wants to use the Grass software, it should be installed on the system. But if web app is available then just open a browser and starts working.
Overview
- Authorization module for user to login ( A Basic authentication service will be implemented which will store session id )
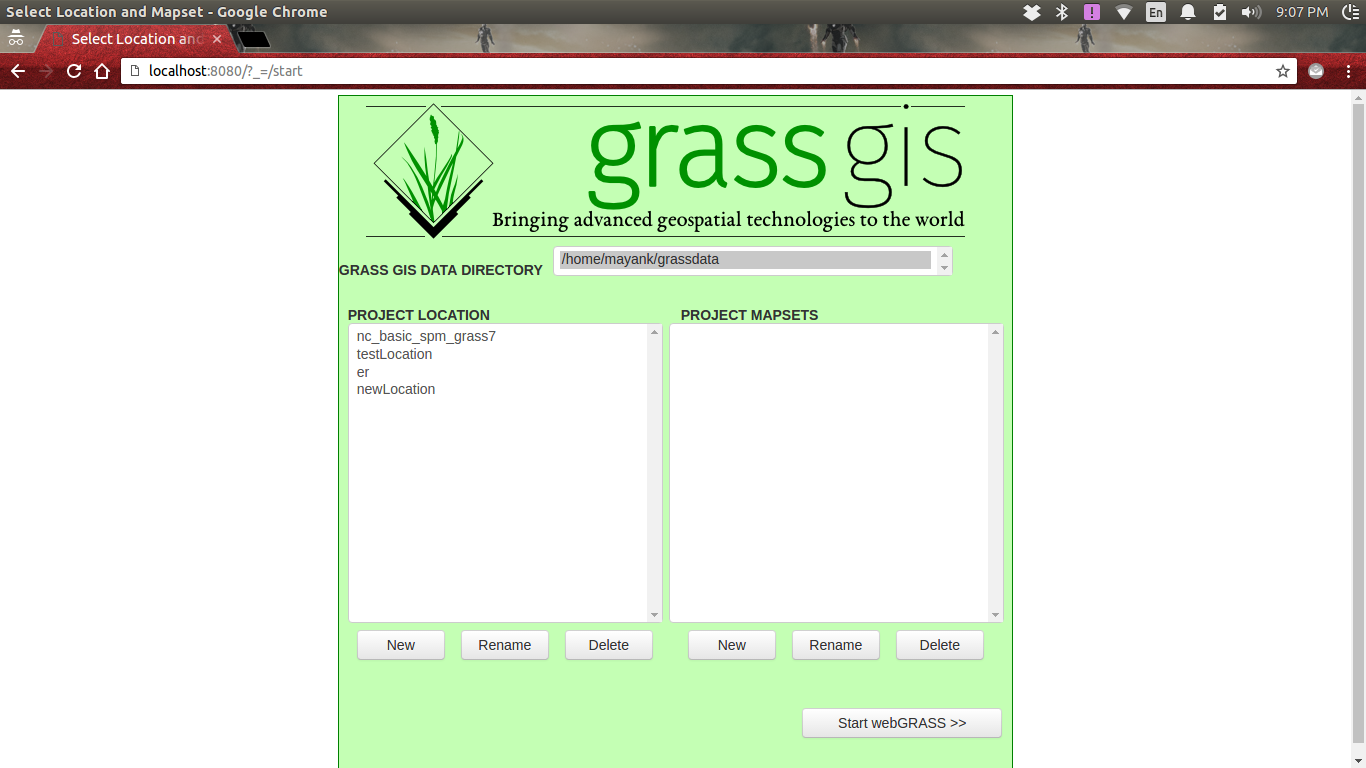
- Mapset location wizard
- Openlayers based map canvas
- Menu bar as grass desktop have
- Toolbar with
- Pan
- Query
- Zoom in-out- to box- to layer- to region
- Save to img mapcanvas
- Save display extent to region
Project plan
| Project plan | ||
| Date | Goals | status |
| Before 23 April | Setup a personal wiki for weekly updates and project discussions. | |
| 23 Apr-23 May | Community bonding period. Work on the initial code written by Rashad at LSI lab. This code was written for a Proof of concept and not for any production use. Even though the implementation is done with the ultimate goal in mind. Based on the existing code define a simple uml diagram. This will finally be uploaded to grass wiki. | |
| 23 May-26 May | Understanding Command line parsing for different modules of the GRASS. | |
| 26 May- 9 June | Implement a wt based interface for GRASS’s g.parser. This include all kinds of wt widgets. No signal slot connection will be done this week. By end of this week the parser will be tested on a grass modules. Like r.average,r.buffer,v.buffer,v.build | |
| 9 June - 19 June | Authorization system integration. Testing of the implementation. | |
| 19 June- 2 July | Understanding current Mapset Location Wizard and its implementation. | |
| 25 June - 27 June | Midterm evaluations | |
| 27 June - 2 July | Remaining implementation of Mapset Location WIzard and testing its implementation. | |
| 2 July - 6 July | Implement a initial version of map canvas using openlayers by WObject::doJavascript() calls for testing maps. | |
| 6 July - 15 July | WebGRASS menubar implementation. This will be the exact replica of the desktop grass gis taken from menudata.xml. | |
| 5 July - 23 July | Implement some of the action in menubar and keep but deactivate those needs extra care. | |
| 23 July - 27 July | Testing the integration of the developed UI with the backend libraries . | |
| 27 July - 4 Aug | Implementation of the Security Concerns listed above. | |
| 4 Aug - 11 Aug | Final testing. Solving bugs and issues raised. | |
| 11 Aug - 18 Aug | Deployment of the solution on the server.Most probably it will be deployed on the LSI server.Other grass developer can have a look at this and report issues if there any. | |
| 18 Aug - 23 Aug | Final Evaluations | |
Development
Weekly reports
Bounding period
Setting up the environment. Installing Ubuntu, GRASS GIS. Check Readme. Getting familiar with the github and trac. Discussion and decision on the layout and design of webgrass. Understanding the wt. First Location and Mapset wizard creation Pull Request. Full wizard creation along with dynamic updation of files.
Week 1
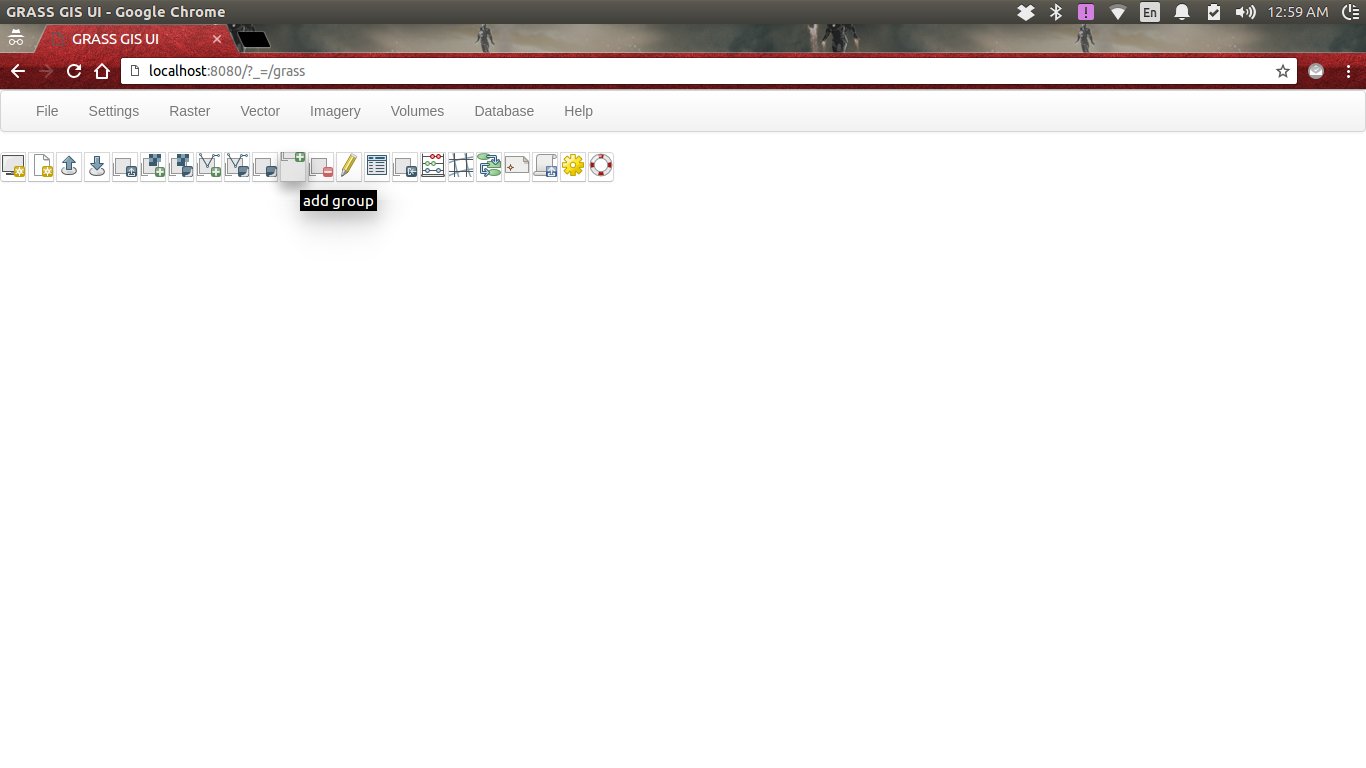
- The first page of the MainUI of the Grass with all the submenus and menus.
- parsing of the xml file for the menu.
- restructuring the xml file for better understanding.
- removing small errors like wrong paths given at different resources, routing of the pages
- comments added
Status - Location and Mapset wizard is done fully. Actual Grass Main Menu UI is done.
Week 2
- Updated the startup page to be like the grass software. Changes made so that its structure doesn't changes on resizing the window and across different browser, it looks same.
- Grass layer manager options (icons and buttons) added with proper GUI effects.
- Resources updated for new icons.
- Had discussions with the mentors for layertree and display
Attachments (10)
-
Screenshot from 2016-06-02 21:07:32.png
(129.9 KB
) - added by 9 years ago.
Startup page
-
Screenshot from 2016-06-06 00:59:48.png
(94.8 KB
) - added by 9 years ago.
Layer Manager
-
Startup.png
(129.9 KB
) - added by 9 years ago.
Startup page
-
MainUI.png
(94.8 KB
) - added by 9 years ago.
MainUI
-
Display1.png
(36.3 KB
) - added by 9 years ago.
Display and Layertree-1
-
ModuleUI1.png
(108.5 KB
) - added by 8 years ago.
MuduleUI after selection
-
1.png
(70.7 KB
) - added by 8 years ago.
First page
-
2.png
(152.9 KB
) - added by 8 years ago.
Second Page
-
3.png
(61.1 KB
) - added by 8 years ago.
ModuleUI
-
MouduleUI2.png
(114.7 KB
) - added by 8 years ago.
ModuleUI2
Download all attachments as: .zip